kintoneと連携したモバイルアプリをUnifinityで作成する方法について、ご紹介いたします。
今回は、kintoneのREST APIを利用して、kintoneのレコードを取得する方法をご紹介します。
以前の記事で紹介したユーザー認証は必要となりますので、適宜ご確認ください。
解説で使用しているkintoneのアプリ・Unifinityのサンプルプロジェクトを以下よりダウンロードすることができます。ぜひご活用ください。
【kintone】レコード取得アプリ
【Unifinity】kintoneレコード取得アプリ
作成するアプリの概要
kintoneのレコードを取得し、UnifinityのDBに格納・表示するモバイルアプリを作成します。
kintoneの設定
今回は、日時・文字列・数値・ラジオボタン・チェックボックス・ドロップダウン・ユーザー選択・ルックアップ(+ルックアップ結果の文字列)のアプリを設定いただき、2~3レコードほどデータをご登録ください。ルックアップを使用しておりますので、ルックアップ先のアプリもあわせてご設定ください。
これらのレコードを、モバイルアプリにて取得します。
他によく使われる添付ファイルのDLについては別の記事にてご紹介します。
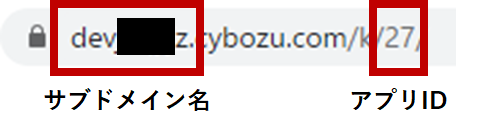
連携するためには、kintoneのサブドメイン名・アプリID・各フィールドのフィールドコードが必要となります。
・ サブドメイン名・アプリIDは、アプリ接続時のURLの以下の部分から確認できます。
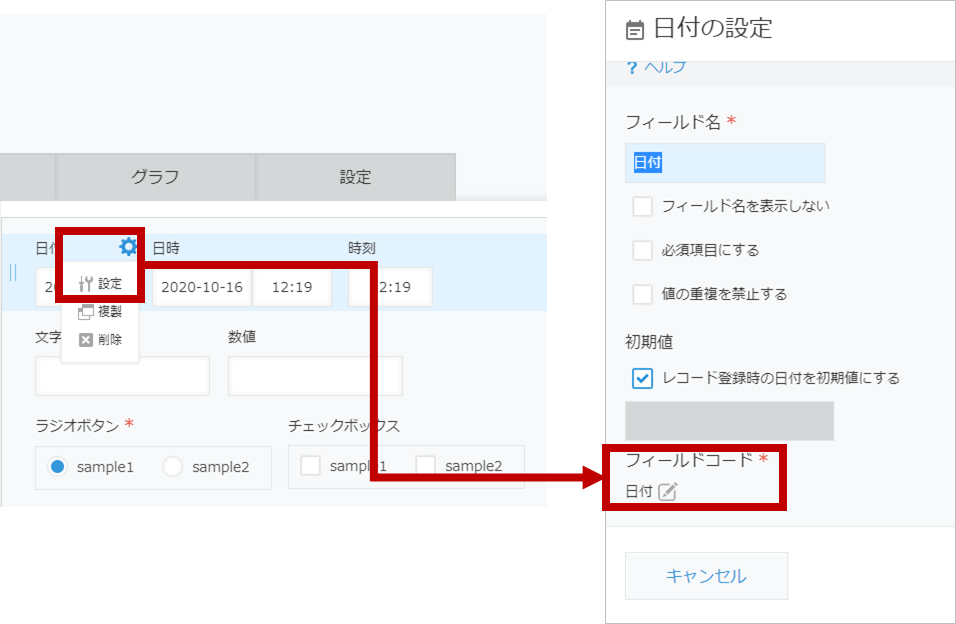
・各フィールドのフィールドコードは、アプリの設定画面から確認できます。
Unifinityの連携設定
画面作成・DB作成・処理作成を説明していきます。
※ 基本的なUnifinityの操作は、こちらのチュートリアル動画をご覧ください。
0. 準備
前回の記事で紹介したユーザー認証をアプリ内にご準備ください。
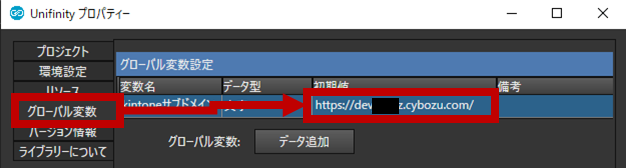
また、kintoneの設定で確認したサブドメイン名を、プロパティのグローバル変数に設定します。
1. 画面作成
① kintoneのレコードを取得するボタンを配置します。
② 取得した複数のレコードを表示する画面を作成します。Unifinityでは、複数レコードを表示する場合には、表形式とリスト形式の2つが可能ですので、両方ご紹介します。
表形式は自由度が低いので、見やすさを向上させたい場合には、リスト形式を推奨しております。
③ 表形式
③-1 表のオブジェクトを選択し、画面内に配置します。データ>内容部分で詳細設定をすることができますが、この設定は最後に実施しますので、このタイミングではデフォルトのままで構いません。
③-2 上記で作成した表とリンクしたスライダーを設定します。スライダーを配置後、データ>内容にて、コントロールを選択し、画面コントロール名に作成した表を選択、方向を垂直にしてください。
これにより、スライダーでも表をスクロールできるようになります。
④ リスト形式
④-1 サブフォームのオブジェクトを選択し、画面内に配置します。オブジェクト>基本情報にある幅を④-2で使いますので、ご確認ください。
④-2 サブフォームに表示する画面を新しく作成し、そのサイズの幅を④-1の画面の幅とあわせてください。高さは表示する項目の数によって任意に設定してください。
④-3 ④-2で作成した画面にリストとして表示したい数(今回は3つ。レコードNo./日付/文字列)のラベルを設置します。
④-4 その後、④-1で作成した画面のサブフォームを選択し、オブジェクト>明細に④-2の画面を選択し、リスト表示にチェックをつけます。
④-5 上記で作成したサブフォームとリンクしたスライダーを設定します。こちらの設定は、③-2と同様です。
画面作成は、一旦、これで完了です(2.3.の設定後、更新する箇所があります)。
2. DB作成
kintoneから取得したデータの情報を格納させるため、Unifinity内のDBを作成します。
① 格納用DBを作成します。
データファイルを作成後、kintoneのアプリから取得したい項目について、項目名・物理項目名に分かりやすい名称を入力してください。日時を取得する場合には、型に日付型を選択してください。
また、データが空になる可能性がある項目には、空許可にチェックをいれてください。
※物理項目名はアルファベット+数字(アルファベットから始める必要あり)で設定が必要となりますのでご注意ください。
DB作成は、これで完了です。
3. 処理作成
画面で作成したデータ取得ボタンを押下した際の動作を作成します。
それぞれの項目ごとに、一つ一つの処理を解説していきます。
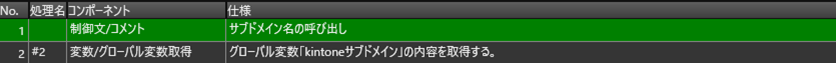
① サブドメイン名の呼び出し

| #2 | 「変数/グローバル変数取得」を使って、グローバル変数に設定したkintoneのサブドメインを読み込みます。 |
② ユーザー認証情報の呼び出し

| #4 | 「データベース/取得」を使い、DBに記憶された「ユーザー認証情報(X-Cybozu-Authorization:●●●)」を読み込みます。(0. 準備で記載したユーザー認証をアプリ内にご準備いただき、そちらのDBを指定してください) |
③ kintoneにデータ取得をリクエスト
| #6 | 「データベース/削除」を使い、2.で作成したDBに格納されている過去のkintoneのデータを削除します。 |
| #7 | 「文字列関数/連結」を使い、kintoneで決められているRESTAPIのURI(https://(サブドメイン名).cybozu.com/k/v1/records.json)を生成します。 今回は、サブドメイン名を呼び出した#2の内容と「/k/v1/records.json」とを連結しています。 kintoneのRESTAPIの詳細はこちらをご覧ください。 |
| #8 | 「ネットワーク/HTTPリクエスト」を使い、kintoneにデータを送信します。 以下のように、各項目を設定してください。 ※appに対応する値を空にしていますが、取得したいアプリのappIDを入力してください。 |
④ 取得したデータの内容を確認
| #10 | 「ディクショナリー/取得」を使用して、キー:Bodyを取得します。 |
| #11 | 「ダイアログ/入力」を以下のように設定し、#10の結果を表示させます。 これはアプリ作成時の確認用として使用するため、本番稼働する場合には、処理行の一番左にある無効のチェックボックスにチェックをいれてください。 なお、ここで取得したレスポンスに応じて以後の処理を変えていただく必要がありますので、こちらのようなJSONパーサーにいれて見やすくすることがオススメです。 こちらは少々難しいので、お困りになりましたら弊社までお問合せください。 |
⑤ kintoneのレスポンスをDBに格納
| #13 | 「ディクショナリー/JSON読込」を使って、#10のJSONをディクショナリーに変換します。 |
| #14 | 「ディクショナリー/取得」を使用して、キー:recordsを取得します。 |
| #15 | #14で取得したrecordsの中身に配列化された複数のレコードが格納されているため、「制御文/Foreach(繰り返し開始)」の処理を行い、1レコードずつDBに格納していきます。 なお、これと対応する「制御文/繰り返し終了」が最後に必要となります。 |
| #16 | 「ディクショナリー/取得」を使い、#15の結果からキー:kintoneのフィールドコード(今回はレコード番号)を取得します。 |
| #17 | 「ディクショナリー/取得」を使い、#16の結果からキー:value(固定)を取得します。 |
| #18 | 「ディクショナリー/取得」を使い、#15の結果からキー:kintoneのフィールドコード(今回は日時)を取得します。 |
| #19 | 「ディクショナリー/取得」を使い、#18の結果からキー:value(固定)を取得します。 日時については、kintoneのフォーマット(YYYY-MM-DDTHH:MM:SSZ)をUnifinityでそのまま扱えないため、#20~27の処理が必要となります。 |
| #20 | 「文字列関数/一部を取得」を使い、「YYYY」という年部分を取得するため、0文字目から4文字を取得します。 |
| #21 | 「文字列関数/一部を取得」を使い、「MM」という月部分を取得するため、5文字目から2文字を取得します。 |
| #22 | 「文字列関数/一部を取得」を使い、「DD」という日部分を取得するため、8文字目から2文字を取得します。 |
| #23 | 「文字列関数/一部を取得」を使い、「HH」という時部分を取得するため、11文字目から2文字を取得します。 |
| #24 | #23で取得した時間は、UTC(協定世界時)なのでJST(日本標準時)に変換するため、「計算/加算」を使い、+9時間します。 |
| #25 | 「文字列関数/一部を取得」を使い、「MM」という分部分を取得するため、14文字目から2文字を取得します。 |
| #26 | 「文字列関数/一部を取得」を使い、「SS」という秒部分を取得するため、17文字目から2文字を取得します。 |
| #27 | 「日時/作成」を使い、#20~26のデータを年月日時分秒に設定します。 |
|
#28 |
「ディクショナリー/取得」を使い、#15の結果からキー:kintoneのフィールドコード(今回は文字列__1行_)を取得します。 |
|
#29 |
「ディクショナリー/取得」を使い、#28の結果からキー:value(固定)を取得します。 |
|
#30 |
「ディクショナリー/取得」を使い、#15の結果からキー:kintoneのフィールドコード(今回は数値)を取得します。 |
|
#31 |
「ディクショナリー/取得」を使い、#30の結果からキー:value(固定)を取得します。 |
|
#32 |
「ディクショナリー/取得」を使い、#15の結果からキー:kintoneのフィールドコード(今回はラジオボタン)を取得します。 |
|
#33 |
「ディクショナリー/取得」を使い、#32の結果からキー:value(固定)を取得します。 |
|
#34 |
「ディクショナリー/取得」を使い、#15の結果からキー:kintoneのフィールドコード(今回はチェックボックス)を取得します。 |
|
#35 |
「ディクショナリー/取得」を使い、#35の結果からキー:value(固定)を取得します。 |
|
#36 |
複数選択肢の場合には配列化([選択肢1,選択肢2,・・・])されていますので、「文字列関数/置換」を使い、[]を削除するために#35の結果を"["を"空"に置き換えます。 |
| #37 | #36と同様に、#36の結果の"]"を"空"に置き換えます。 |
|
#38 |
「ディクショナリー/取得」を使い、#15の結果からキー:kintoneのフィールドコード(今回はドロップダウン)を取得します。 |
|
#39 |
「ディクショナリー/取得」を使い、#38の結果からキー:value(固定)を取得します。 |
|
#40 |
「ディクショナリー/取得」を使い、#15の結果からキー:kintoneのフィールドコード(今回はユーザー選択)を取得します。 |
|
#41 |
「ディクショナリー/取得」を使い、#40の結果からキー:value(固定)を取得します。 |
|
#42 |
ユーザー選択については、以下のようにvalueの値に配列化されたレコードが格納されています。 |
| #43 | 「ディクショナリー/取得」を使い、#42の結果からキー:name(今回はcodeは取得していません)を取得します。 |
| #44 | 「制御文/繰り返し終了」を使い、処理を終了させます。 |
|
#45 |
「ディクショナリー/取得」を使い、#15の結果からキー:kintoneのフィールドコード(今回はツックアップ_0)を取得します。 |
|
#46 |
「ディクショナリー/取得」を使い、#45の結果からキー:value(固定)を取得します。 |
|
#47 |
「ディクショナリー/取得」を使い、#15の結果からキー:kintoneのフィールドコード(今回は文字列__1行_1)を取得します。 |
|
#48 |
「ディクショナリー/取得」を使い、#47の結果からキー:value(固定)を取得します。 |
| #49 | 「データベース/追加」を使い、2.で作成したDBにkintoneから取得したデータを以下のように追加します。 |
| #50 | 「制御文/繰り返し終了」を使い、処理を終了させます。 |
| #52 | 「コントロール/更新」を使い、1.で作成した画面の表を最新の状態にします。データベースと連携した表やサブフォームは更新処理を実施することで、データベースに格納された値を即座に反映することができます。 |
| #53 | 「コントロール/更新」を使い、1.で作成した画面のサブフォームを最新の状態にします。 |
4. 紐づけ
今回は画面とデータベース及び処理を紐づけていきます。
① 画面の表とデータベースの紐づけ
表を選択し、データ>内容のテーブルを選択してください。そこで連携させるテーブル名、表示行数(今回は4行)を入力し、列ヘッダーのみにチェックをいれてください。また、表示項目をクリックし、表に表示するデータベースの項目を設定(今回は3つ)します。また、日時を選択する際には、書式に「YYYY-MM-DD hh:mm:ss」等の書式をご入力ください。
② 画面のサブフォームとデータベースの紐づけ
まずはサブフォーム遷移先の画面にて、何も選択していない(または画面以外の黒い部分をクリック)した状態で、データ>内容から連携するテーブル名を選択してください。
その後、各ラベルを選択し、データ>内容からフォームを選択、表示させたいフィールド名を選択してください。
③ 画面のボタンと処理の紐づけ
最後にレコード取得ボタンに、3.で作成した処理を紐づけて完成です。
次回は、kintoneのルックアップフィールドを登録するアプリの作成方法をご紹介します。
なお、今回の解説で使用したkintoneのアプリ・サンプルプロジェクトは、以下よりダウンロードすることができます。
【kintone】レコード取得アプリ
【Unifinity】kintoneレコード取得アプリ